How to Set Up an Online Store with Ecwid
Ecwid is an ecommerce builder that lets you sell online and in person via its mobile app, its storefront, an existing site, social media channels, and marketplaces. While it can be set up as a free standalone site, many users add it to their existing website as it has official integrations with Wix, Weebly (now part of Square), and WordPress—allowing you to add your free Ecwid store with just a few clicks. For other website builders like Squarespace, you can integrate Ecwid by copy-pasting an HTML code.
Sign up for its forever free plan and learn how to set up an Ecwid store in seven steps with our guide.
Setting up an Ecwid Store Video Tutorial
Step 1: Create an Ecwid Account
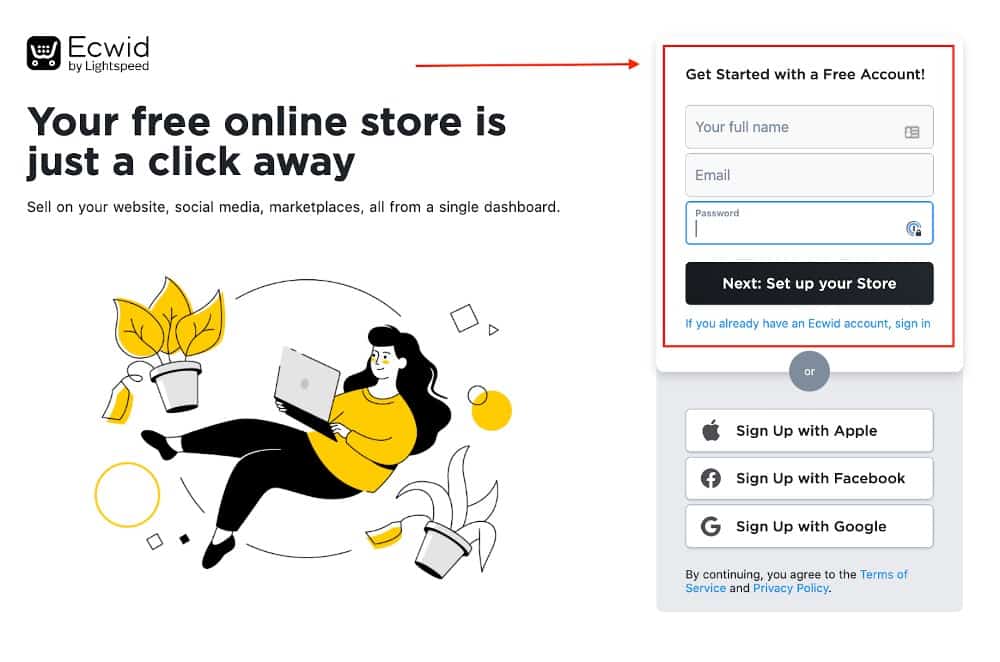
The first step to setting up an Ecwid store is to create an account. As mentioned, it has a free plan you can use to start. Under it, you can list up to 10 unique physical products, link your store to an existing website, and get access to shipping calculators—enough for you to launch your store. As you go through the process, you can decide whether upgrading to a paid plan is something your business needs.
For this demo, we created an online store, Everyday Knits.

All you need to create an account is your name, email address, and store name.

You need to enter your name and email address and set up a password to your account. Then, click on the “Next: Set up your Store” button to start setup.
Set Up Your Store
After entering your name and email address, Ecwid takes you to a registration wizard. Don’t worry! Ecwid allows you to go back and change any of your answers at any time.
If you don’t have an existing website yet, you can get a standalone website hosted by Ecwid—you just need to choose a web address for your store. Keep in mind that you can use your own domain name later. Click the “Finish & Proceed to Dashboard” button to get to the Ecwid dashboard.

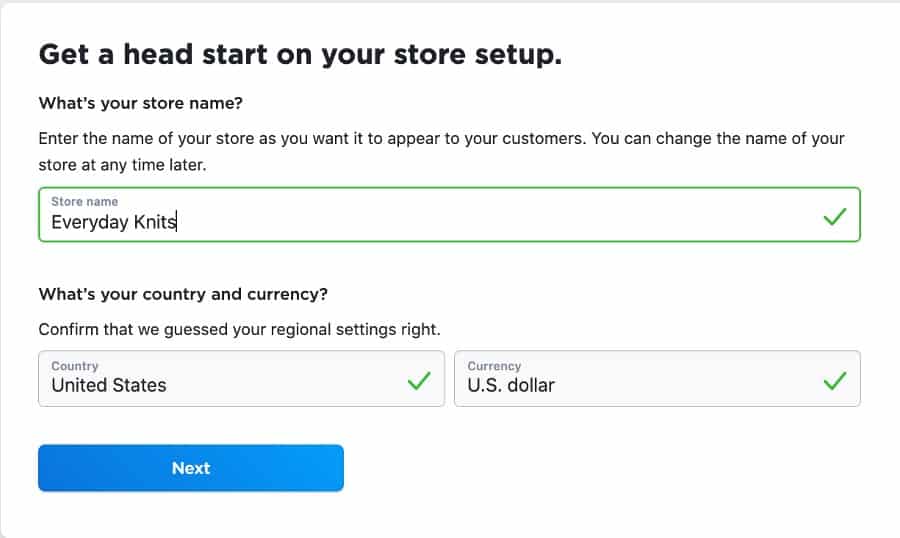
Every store must have a unique name. Enter your store name along with your country and currency.
This is an important step because this address will be used for verification (if needed) and payment processing setup. If you don’t have a company address yet, you can enter one from where you will be shipping your orders.
Your answers to these questions will be used to assist you with the store setup in later stages.
Before you finish setting up your store, Ecwid will ask you if you have an existing website. If yes, you can select your platform from the drop-down. You don’t have to integrate right now.
If you don’t have an existing website yet, you can get a standalone website hosted by Ecwid—you just need to choose a web address for your store. Keep in mind that you can use your own domain name later. Click the “Finish & Proceed to Dashboard” button to get to the Ecwid dashboard.
Every store must have a unique name. Enter your store name along with your country and currency.
This is an important step because this address will be used for verification (if needed) and payment processing setup. If you don’t have a company address yet, you can enter one from where you will be shipping your orders.
Your answers to these questions will be used to assist you with the store setup in later stages.
Before you finish setting up your store, Ecwid will ask you if you have an existing website. If yes, you can select your platform from the drop-down. You don’t have to integrate right now.
If you don’t have an existing website yet, you can get a standalone website hosted by Ecwid—you just need to choose a web address for your store. Keep in mind that you can use your own domain name later. Click the “Finish & Proceed to Dashboard” button to get to the Ecwid dashboard.
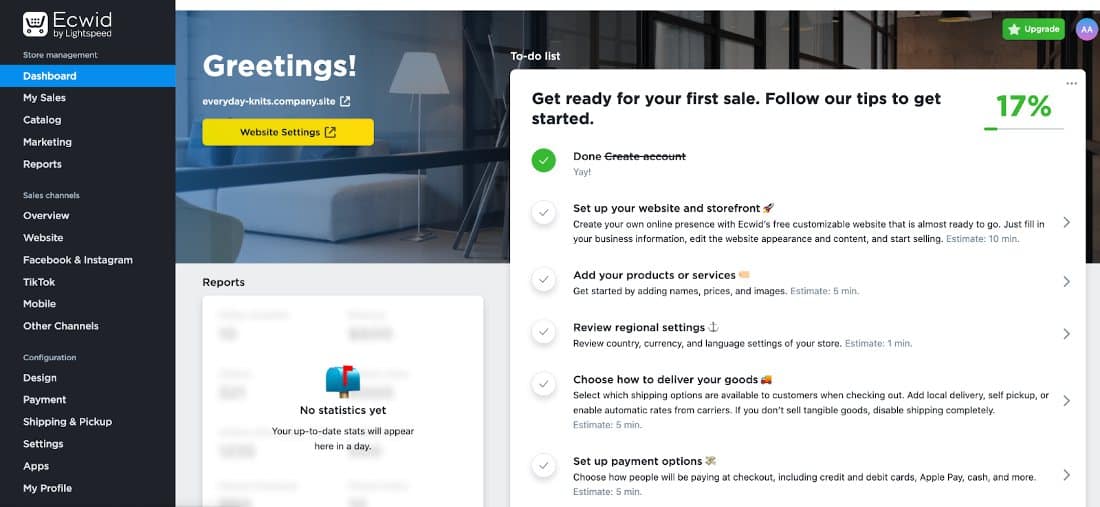
Your dashboard has a to-do list on how to set up your store. On the left is your control panel, where you set up your products and back-office settings.

Your to-do list items get ticked off once complete.
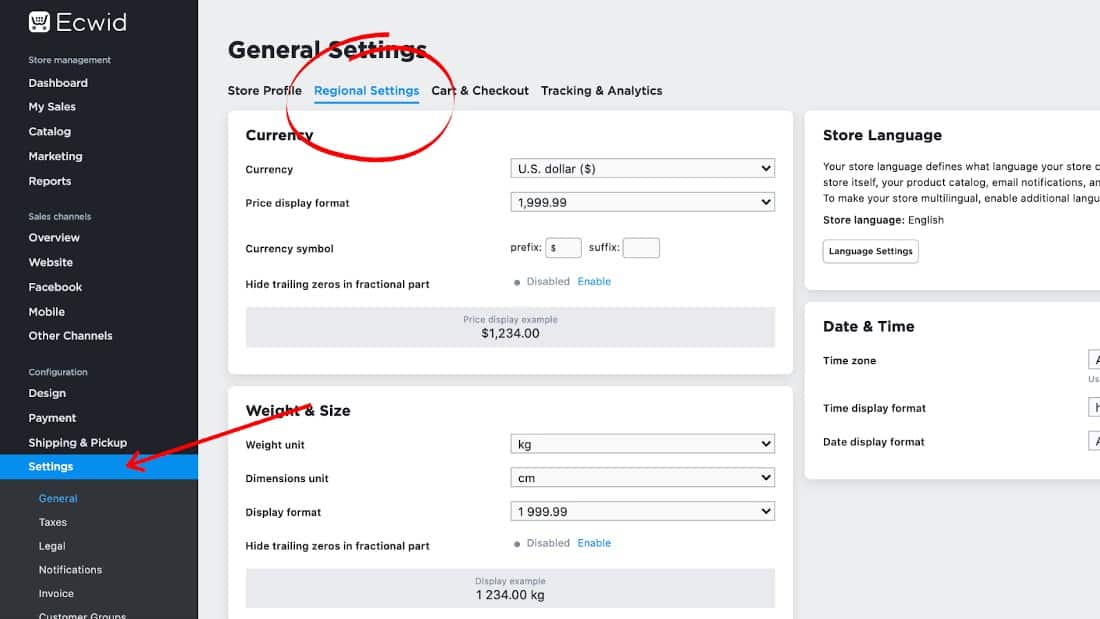
Configure Your Store’s Regional Settings
Before setting up your product catalog and payment methods, configure your regional settings. This is where you set up your default currency, store language, standard units of measurement, and your store’s time zone.
You can do this by going to your control panel, and under the Configuration heading, click on Settings > General > Regional Settings.

It is recommended you set this up now so you don’t have to do it each time you add a new product.
Step 2: Add Products & Categories
Add Items
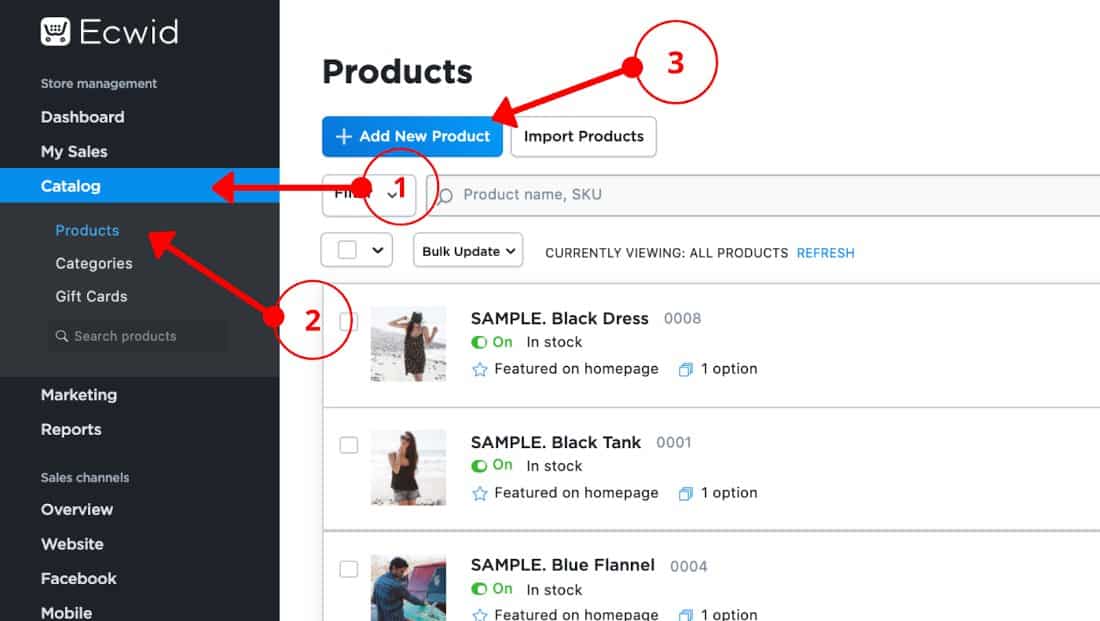
Once you’re done with your initial store set up, it’s time to add products or services to your store. You can do so by (1) going to the “Catalog” option under Store management in your control panel, (2) clicking on “Products,” and then (3) clicking on the blue button “Add new products” to populate the website with the items you want to sell in your store.

Ecwid has default products in its demo. You can delete them by checking their boxes and clicking on Bulk Update > Delete products.
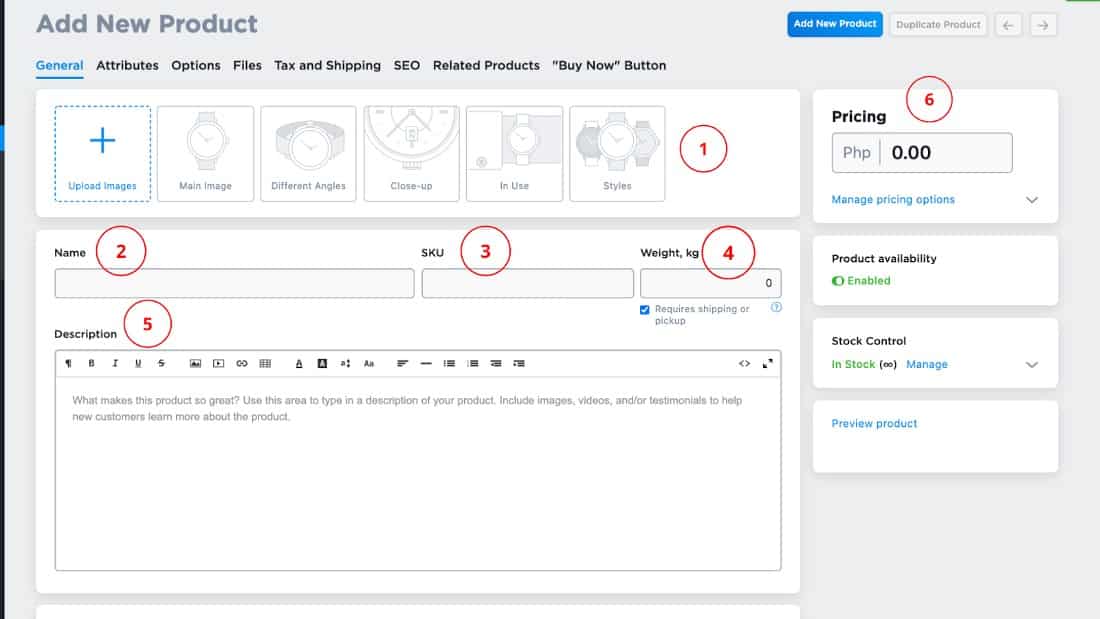
In the General tab, you can set up the following details:
- Product Photos: You can add as many images as you can, but the first image in your upload will be the main image. You can drag images to change placements.
- Product Name: The text you put in this field will be customer-facing.
- SKU: A Stock Keeping Unit is a unique code made of letters and numbers that identify characteristics of each product like brand, style, color, and size. This is an optional field.
- Weight: If you are selling physical goods, add the weight of each item because this will be used to calculate shipping cost.
- Product Description: This informs shoppers about the product and is a great field to add keywords for SEO. When setting up product descriptions, include all information that your customers will want to know to help them make a purchasing decision.
- Price: Add the price of your product. You can compare price and discount pricing if you upgrade to a paid plan.

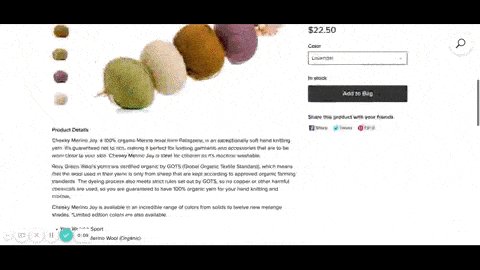
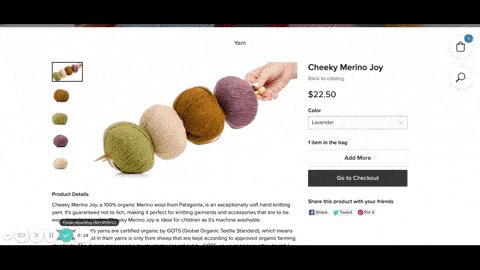
The Product page can be as detailed as you want it to be. At the very least, we recommend you upload a photo, product name, description, and price.
If you have a large number of products or are migrating from another ecommerce platform, then you can upload products in bulk using a CSV-formatted import file. Ecwid has a CSV file format you can use.
You can further set up your product by going through the other tabs in the Products page.
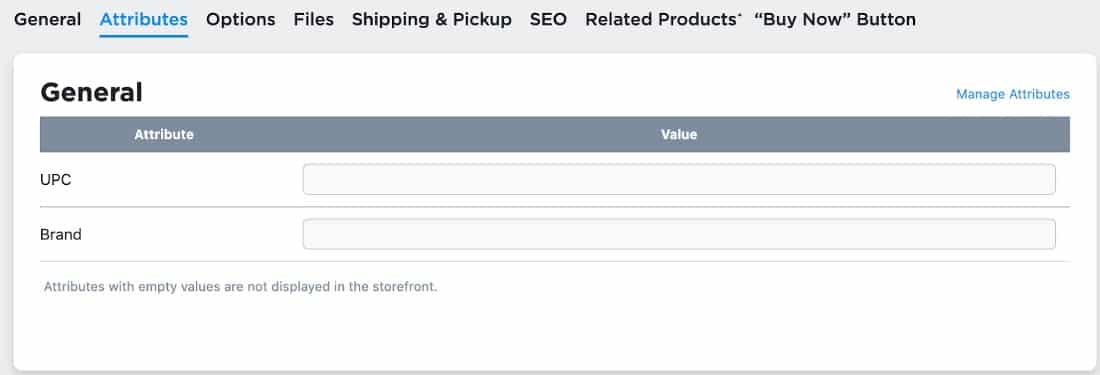
Under the Attributes tab, you can set up brand types for your product. This is ideal if you have several products under multiple brands and your target shoppers usually buy from specific brands.

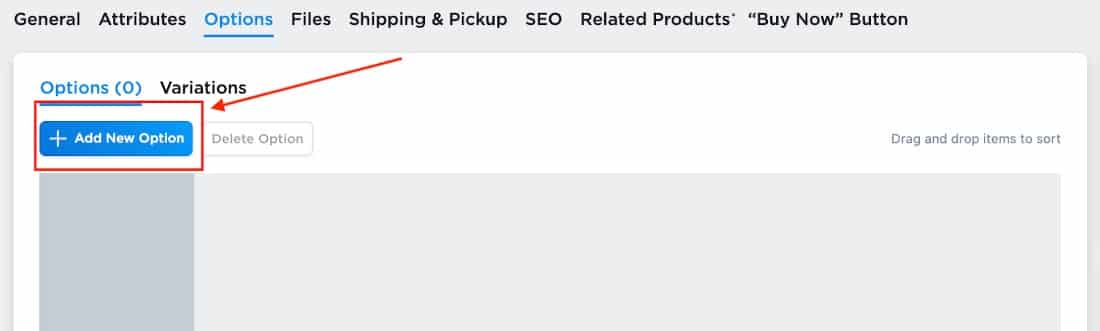
You can also set up product options and variants under the Options tab. To do this, scroll through the slideshow below.
In our product page, we chose to set up color options. You can configure the default product option and modify prices. To set a separate image, price, SKU, quantity, and low stock notification for each set of product options, you need a paid plan.

Click on Add New Option.
Specify the option you want to set up (size, color, etc.), and then choose how you would like them to be displayed on your product page.
In our product page, we chose to set up color options. You can configure the default product option and modify prices. To set a separate image, price, SKU, quantity, and low stock notification for each set of product options, you need a paid plan.
Click on Add New Option.
Specify the option you want to set up (size, color, etc.), and then choose how you would like them to be displayed on your product page.
In our product page, we chose to set up color options. You can configure the default product option and modify prices. To set a separate image, price, SKU, quantity, and low stock notification for each set of product options, you need a paid plan.
If you upgrade to the Venture plan ($15 per month), you can sell up to 100 physical products and digital goods. You can also customize the metadata of the page title and description to improve the SEO ranking of your online store.
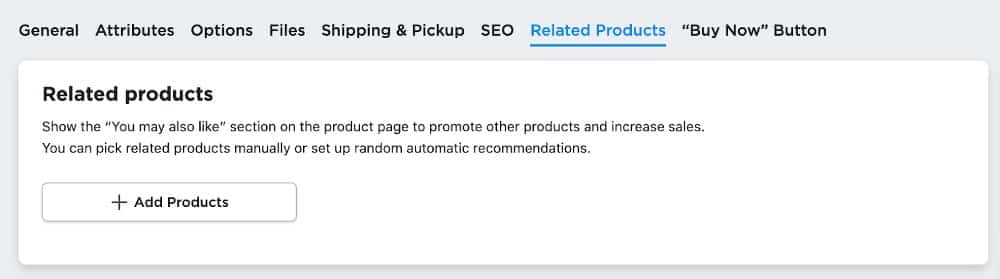
While the tabs for Files and SEO require a paid subscription, you can set up product recommendations under the Related Products tab. (We’ll cover Shipping & Pickup later.)
You can specify the number of related products you want displayed and its category.

Click on + Add Products to configure how you want related products displayed.
You can specify the number of related products you want displayed and its category.
Click on + Add Products to configure how you want related products displayed.
You can specify the number of related products you want displayed and its category.
To make the most out of related products, follow our cross-selling tips to motivate customers to buy additional products related to their current purchase.
Here are a few more ways to show related product or product recommendations:
- Show on the Cart page: To enable showing related products on the Cart page, go to Settings > General > Cart & Checkout.
- Show in an order confirmation email: Enable order confirmation email with related products in Marketing > Automated Emails.
- Show recently viewed products: If you have a big catalog, you can add the Recently Viewed Products app (requires a paid upgrade) and have a product carousel displayed on your site.

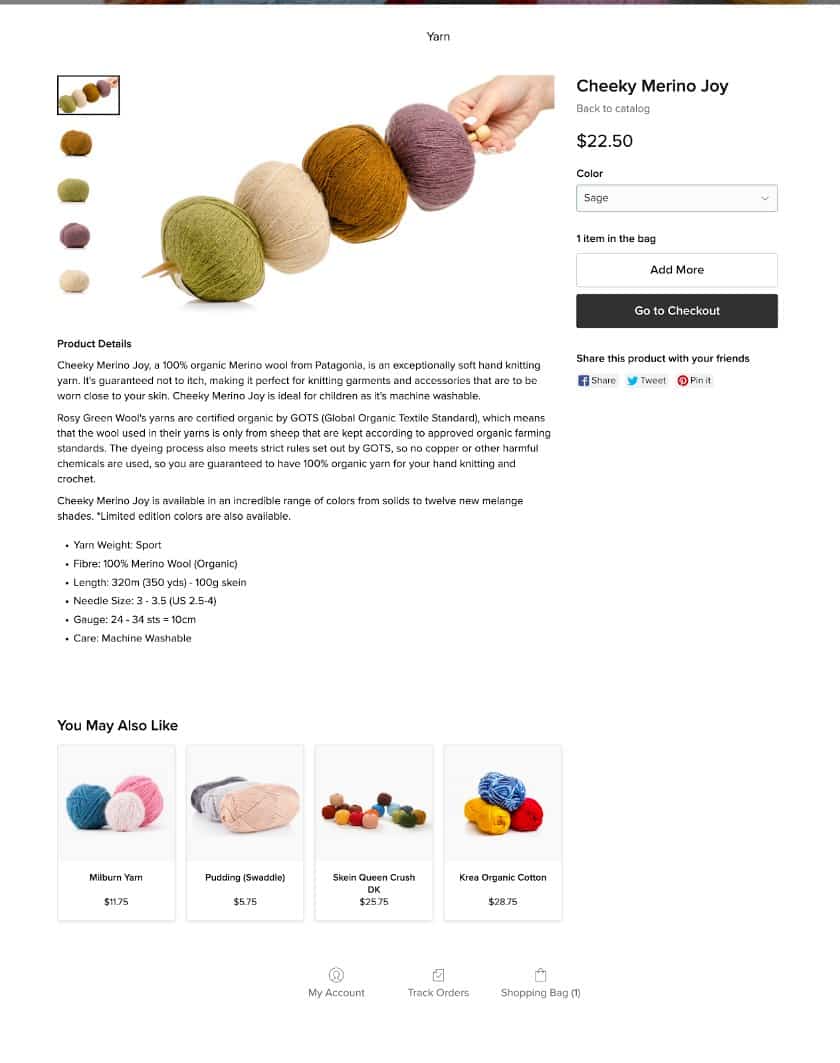
An example of the finished product page in an Ecwid store
Add Categories
Categories are product groups that you want to show on your store page (e.g., On Sale and Bestsellers). Customers can more quickly navigate your store and find the products they need.
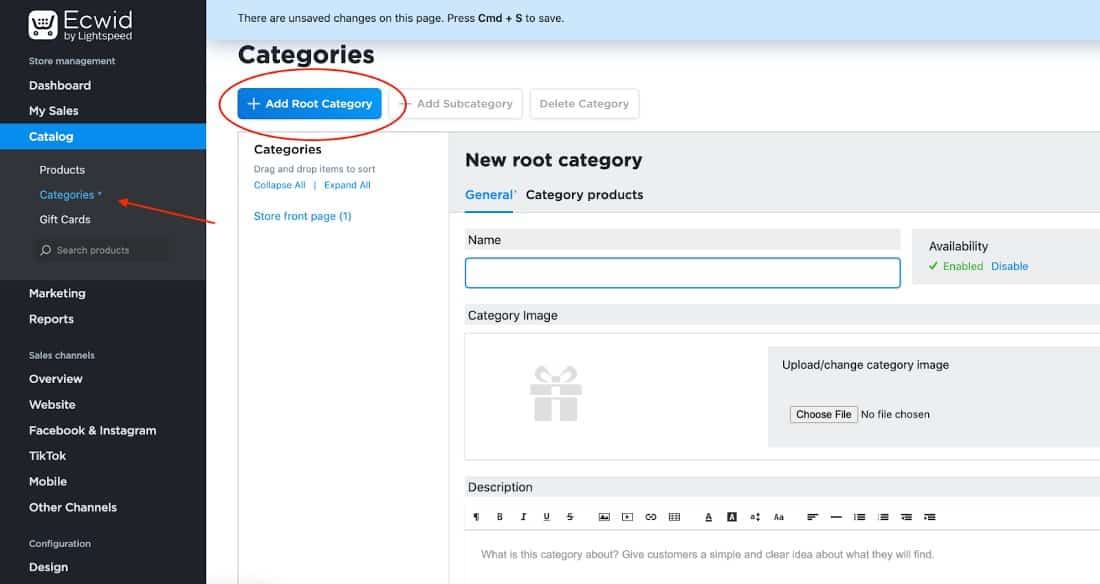
To set up your store categories, go to your control panel, click through Catalog > Categories > Add Root Category.

Each category needs to have a name, category image, and description. The same product can belong to multiple categories at the same time.
You can set up subcategories under a root category. After saving your root category, you can click on + Add Subcategory and the same fields will need to be populated.

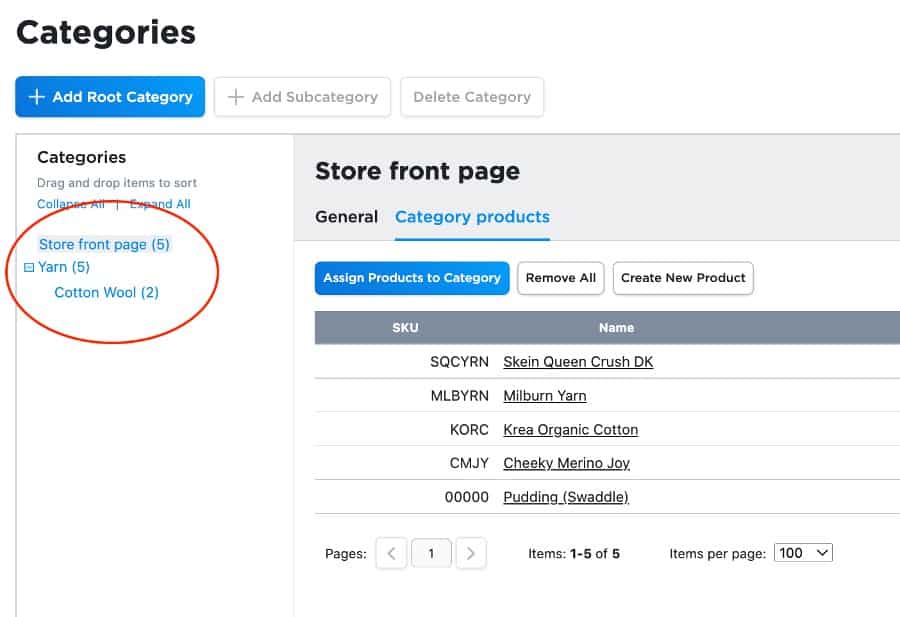
You can check which products belong to a category by clicking on a Category > Category Products.
In our demo store, we were unable to add categories because a free account has a limit of two categories.

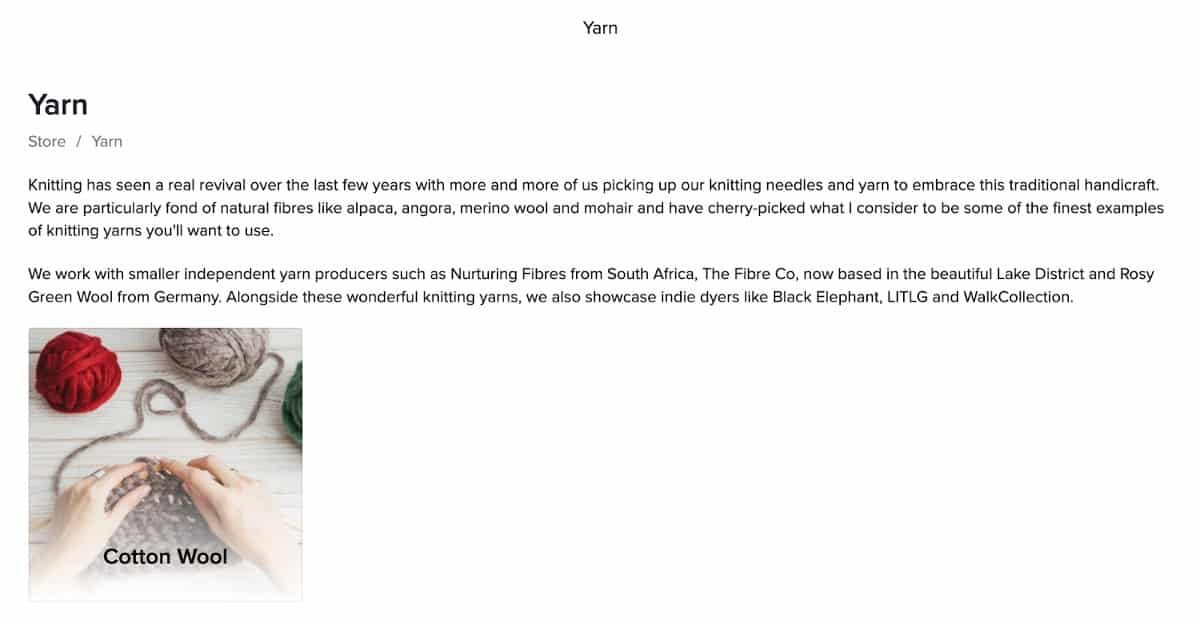
An example of what a category looks like when a customer clicks on a category image in your store. In our case, the Yarn category has a subcategory titled Cotton Wool.
Step 3: Set Payment Methods
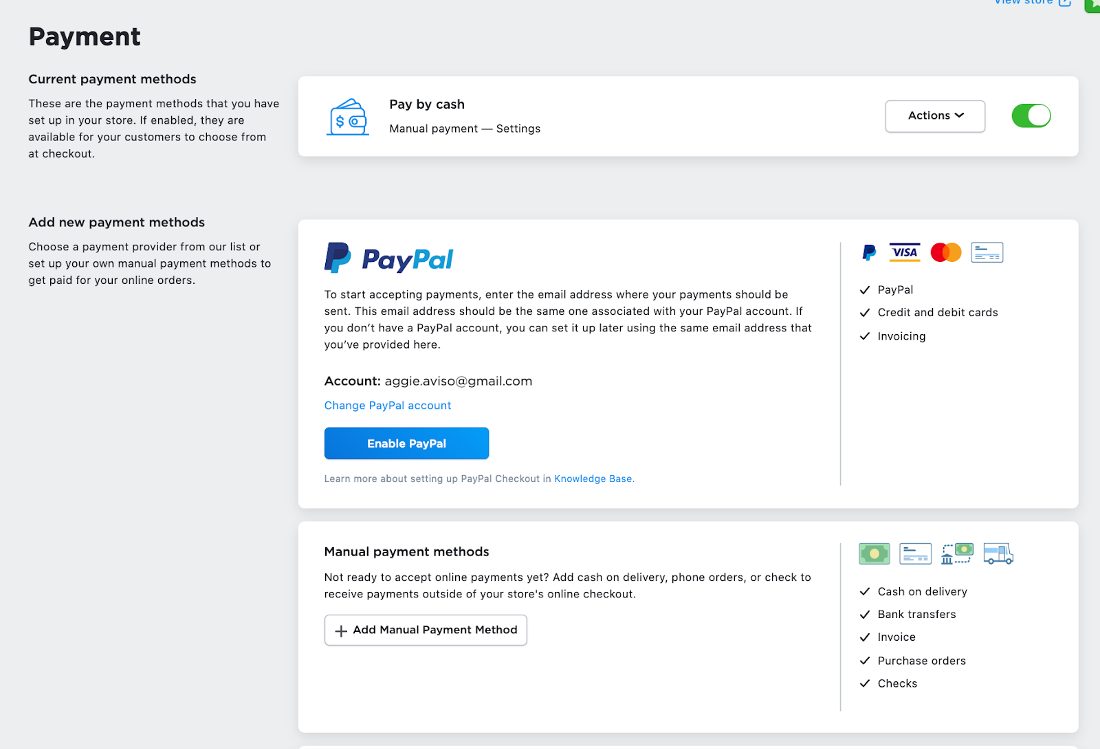
Ecwid supports a variety of payment solutions that enable you to accept credit cards and offer alternative payment options for your customers depending on your region. You can process payments through PayPal, Stripe, 120+ third-party payment systems, and mobile wallets (such as Apple Pay and Google Pay). You can also set up manual payment methods (like cash on delivery, bank transfer, invoice, purchase order, and check).
To set how you want to get paid by your customers, navigate to your control panel and under Configuration, click on Payment.

Choose your preferred option and follow the instructions.
If you sell in person and use Square POS, you can easily integrate the two platforms to process payments in your Ecwid store through your Square account.
Customize Your Checkout Page
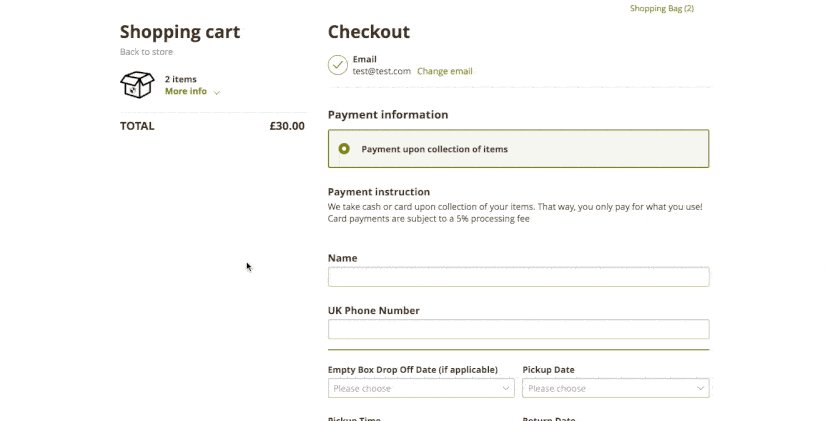
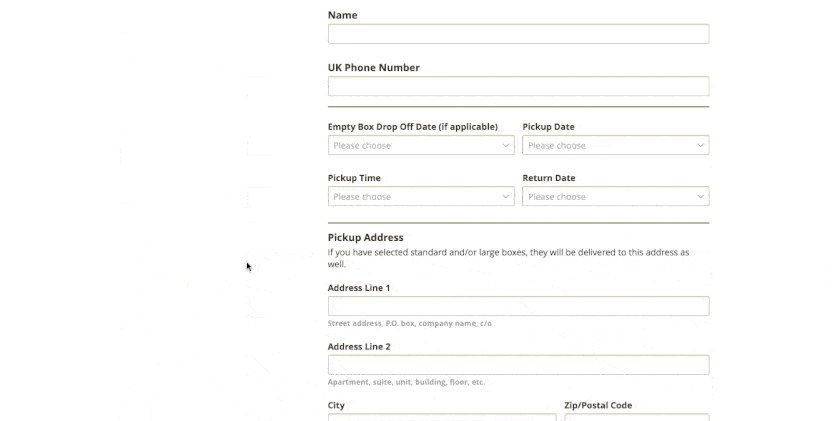
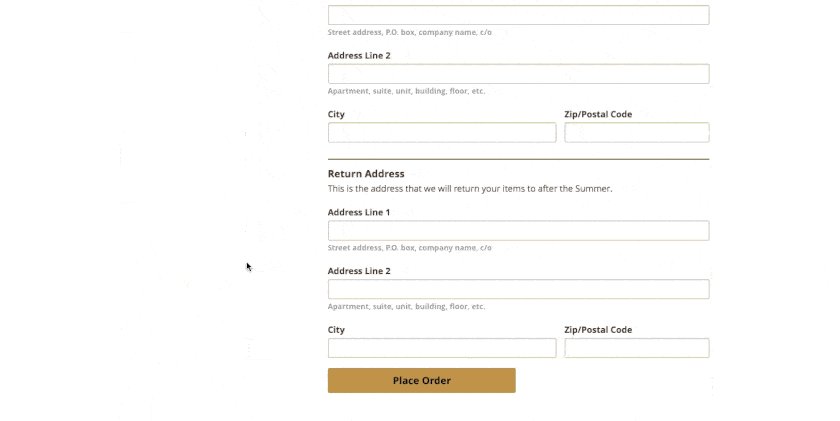
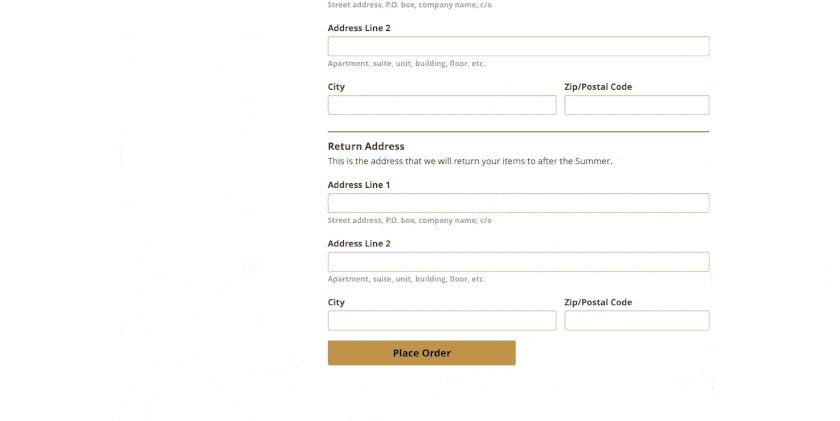
Your Ecwid store has a secure one-page checkout with several sections: customer’s cart, address collection, shipping methods, payments, warnings and customer comments, and buttons. You can customize any of them and set custom fields (required or optional) to collect additional information from customers and save it to their order.

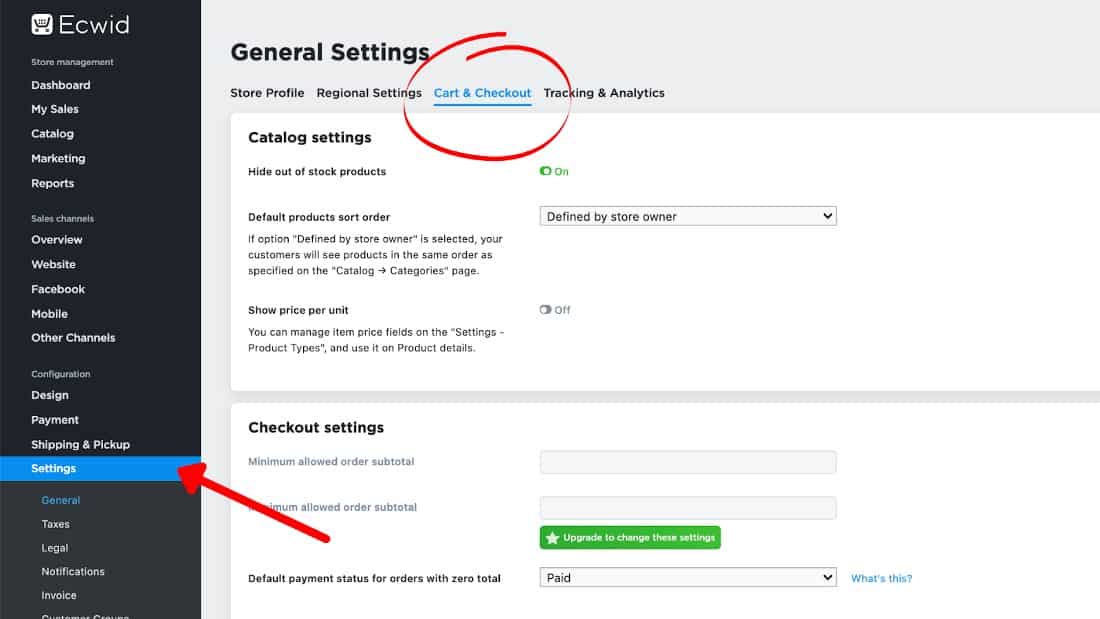
To set up your checkout page, go to Settings > General > Cart & Checkout.

This is an example of a customized checkout page of an Ecwid store. You can learn more about arranging customized checkout information via its guide. (Source: Ecwid.com)
Step 4: Configure Shipping, Delivery & Pickup Options
If you sell physical goods, it is important to set up shipping and pickup methods. With Ecwid, you can choose to ship using carriers, do local delivery, or add a curbside, drive-thru, or in-store pickup. If you upgrade to a paid plan, you can also add a handling fee.
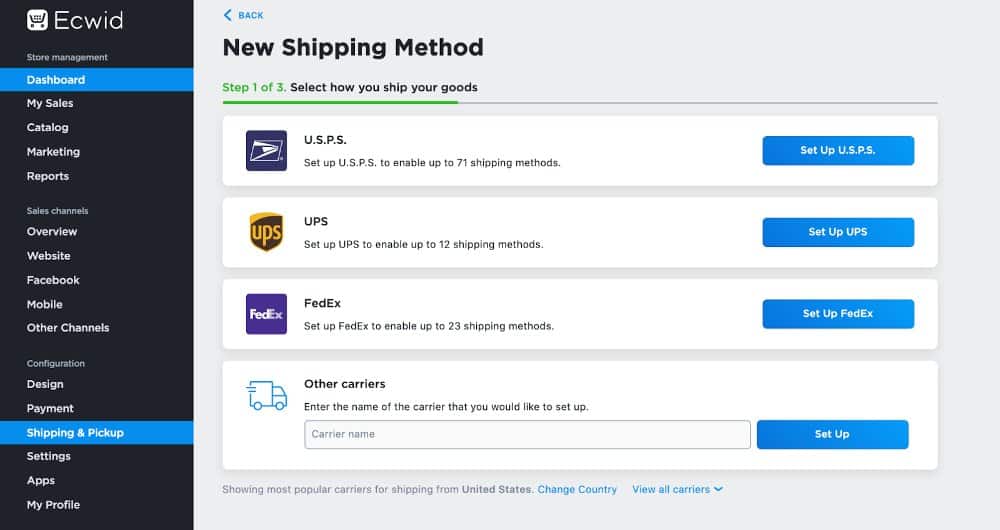
Ecwid provides real-time shipping rates from USPS, UPS, and FedEx. To set this up, go to your control panel, under Configuration, and click on Shipping & Pickup. Choose which carrier or delivery method you would like to set up and follow the prompts.
In our trial store, we set up USPS and it gave us options to set up conditions for free shipping, custom rates, and a flat-rate or fixed-shipping fee. If you choose to get shipping rates calculated based on order details for example, you need to specify your shipping origin—whether it ships from your company’s address or from another location or warehouse.
You can set up a variety of shipping methods per carrier.

Ecwid automatically shows the most popular shipping carriers in your country. For the US, it provides real-time shipping rates for USPS, UPS, and FedEx.
You can set up a variety of shipping methods per carrier.
Ecwid automatically shows the most popular shipping carriers in your country. For the US, it provides real-time shipping rates for USPS, UPS, and FedEx.
You can set up a variety of shipping methods per carrier.
Ecwid gives you many shipping options, and you can learn about setting up all types of shipping on its site. The platform also integrates with several top shipping solutions—including ShipStation, ShippingEasy, and Ordoro—to print labels quickly, which is handy if you ship in volume. See our in-depth comparison and review of these tools in our guide to the best shipping software.
Now that you have set up your products and back-office settings, it’s time to customize how you want your store to look. There are two ways to do this. You can set up how your store will look when embedded to an existing site or configure your Ecwid standalone site.
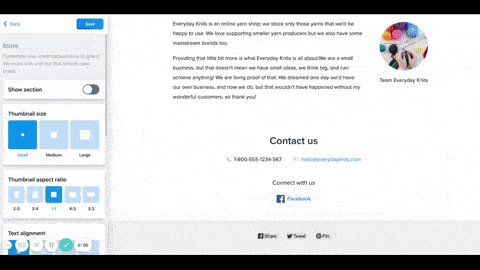
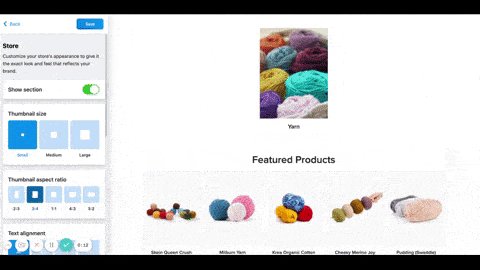
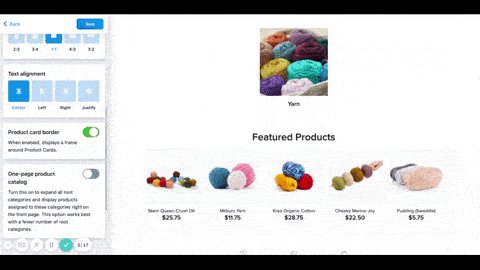
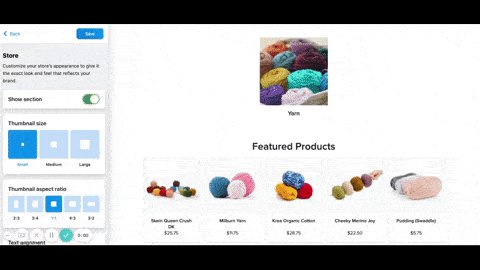
Step 5: Customize Your Store Design
Go to your control panel and click on Design under the Configuration heading.

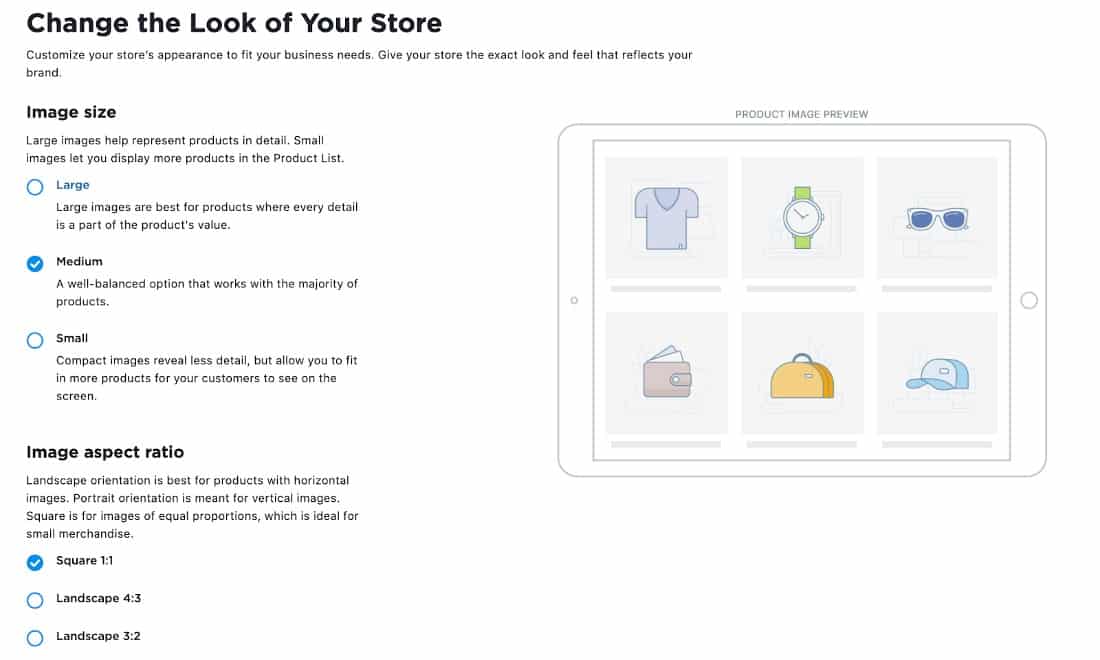
An example of one of the options you can customize for your store design
You can customize the appearance of your online store with Ecwid.
- Image size: You can set up how your product thumbnails look in your store (small, medium, and large).
- Image aspect ratio: Choose between square, landscape, or portrait orientations. Landscape is best for products with horizontal images; portrait is meant for vertical images; square is for images of equal proportions—ideal for small goods.
- Product card details and layout: You can choose which details to display on the product list and how they are positioned in a product card.
- Category name position: You can choose to display or hide them completely.
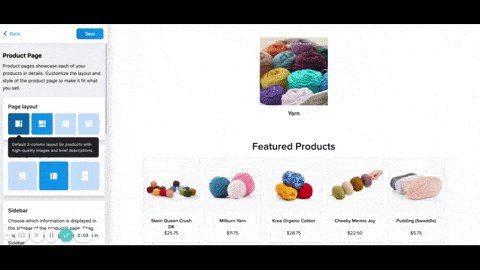
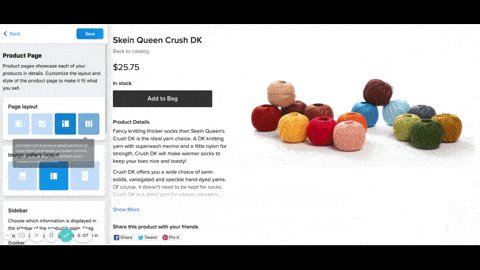
- Product page layout: You have the options to do two or three columns, with product descriptions on the right or left.
- Image gallery thumbnails: The layout for your thumbnail images in the product gallery can either be horizontal, vertical, or full-sized.
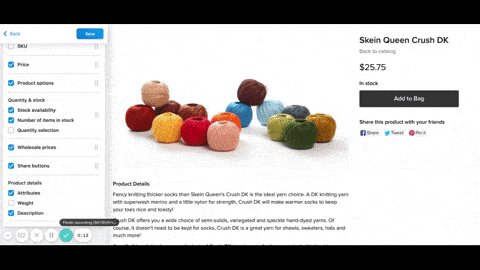
- Sidebar: Choose items displayed on the sidebar of the product’s page—product name, breadcrumbs (navigational text paths), SKU, price, product options, “add to bag” button, product details, share buttons, and wholesale prices.
If you have an existing website, Ecwid blends seamlessly with your website’s colors and displays optimally. You can enable it in the Design page.

Enable color adaptation for your Ecwid store so it matches your existing website’s colors.
Step 6: Connect Your Existing Website
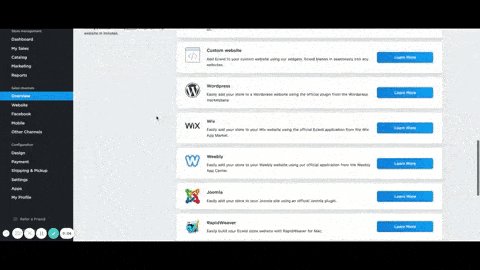
If you have an existing website, it is easy to connect your Ecwid store. Ecwid has built-in plug-ins and extensions for WordPress, Joomla, Drupal, other content management systems (CMSes), and popular site builders like Wix, Squarespace, and Weebly (now part of Square).
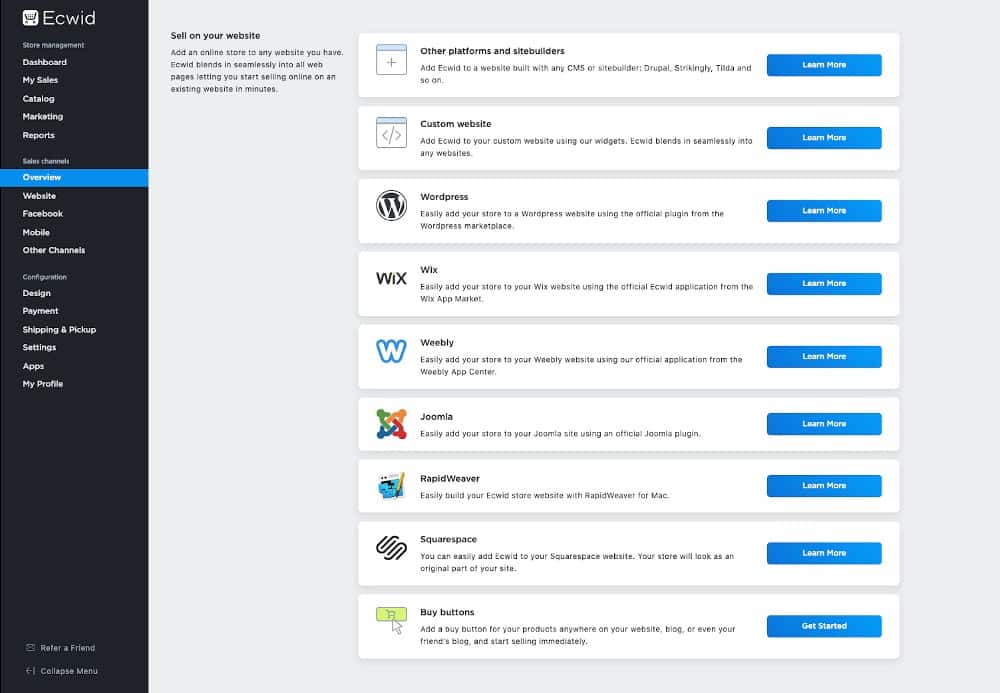
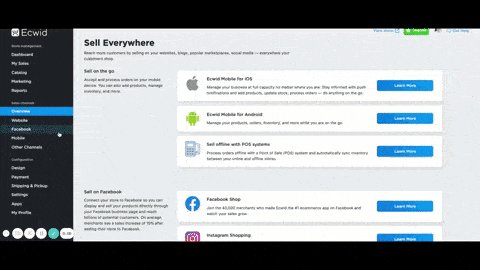
To connect your store to your website, go to your control panel and under Sales Channels, click on Overview. Scroll down to see the Sell On Your Website heading.

Choose which platform your website is hosted on and follow the prompts to connect it to your Ecwid store.
Ecwid has a step-by-step guide on how to add an online store to an existing website.
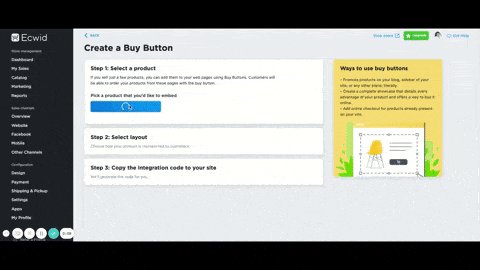
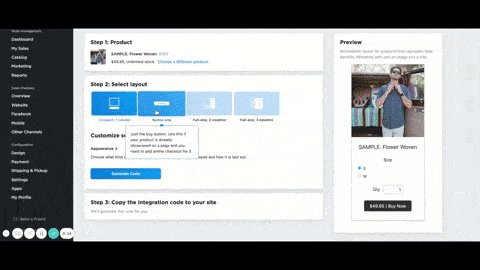
Use the Buy Now Button
If you wish to advertise a single product on your blog or another website, then you can opt to generate a buy button and start selling immediately. All you have to do is generate the code from your Ecwid dashboard and paste it on your page as an HTML code.

You can generate the Buy Button for a product by 1) clicking Website > Overview > Buy Button from your Ecwid dashboard or 2) going to your product details page.
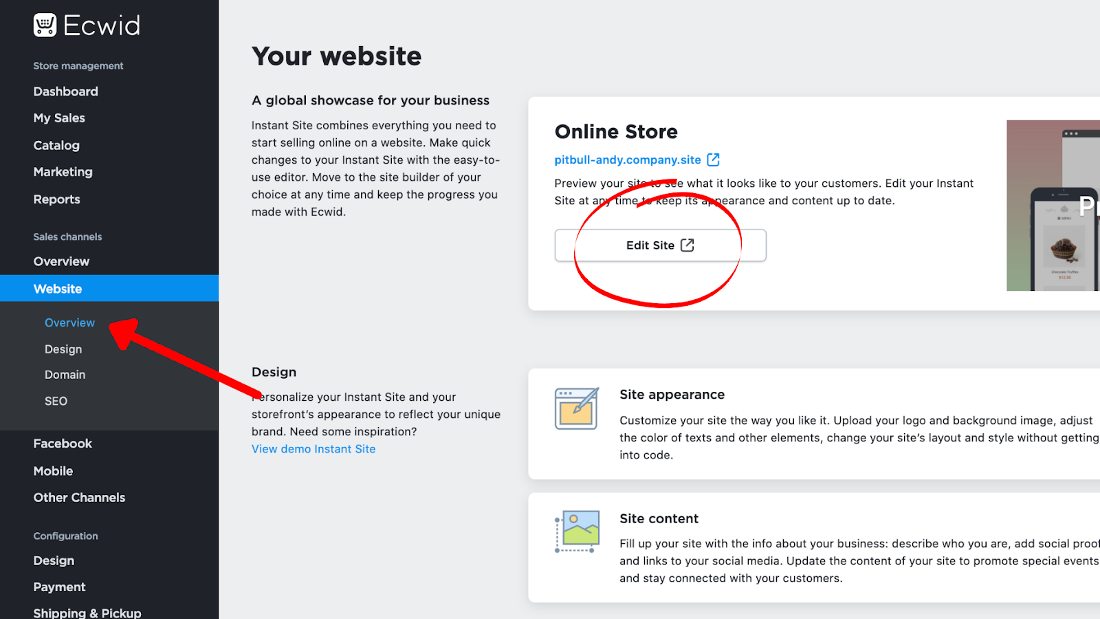
Step 7: Use Ecwid’s Instant Site
Don’t have an existing website? Ecwid provides a standalone site called Instant Site so you can launch your online store. It has an intuitive editor with many design options, helping you make the site your own.
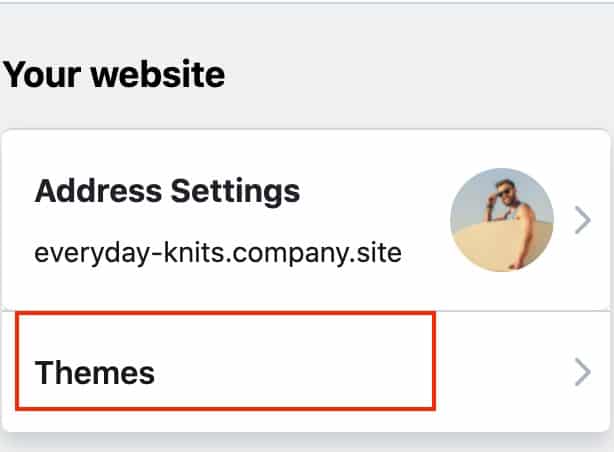
To customize your Instant Site, go to your control panel, click on Website under Sales Channels, and then Overview. Click on the Edit Site button under the Online Store box heading.

Once you click on the Edit Site button, a pop-up will appear. It lets you edit your Instant Site and features a drag-and-drop functionality, allowing you to rearrange blocks easily.
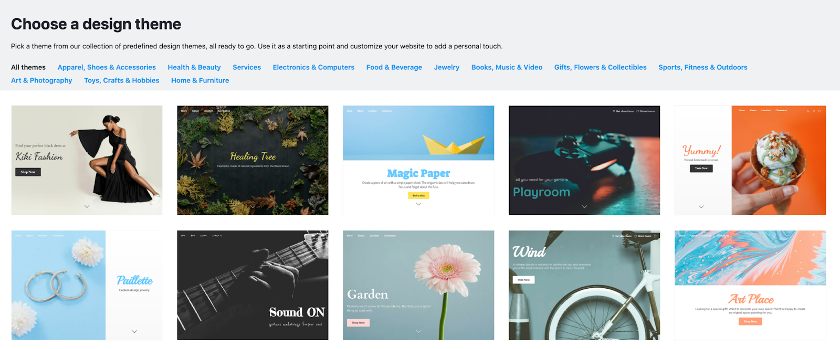
Choose Theme
Ecwid offers a collection of predefined design themes, categorized by business type. Choose one and customize it further according to your brand.

Once you click on Edit Site, you will see Themes under your Address Settings. Click on Themes to choose from a variety Ecwid offers.

Ecwid’s selection of themes
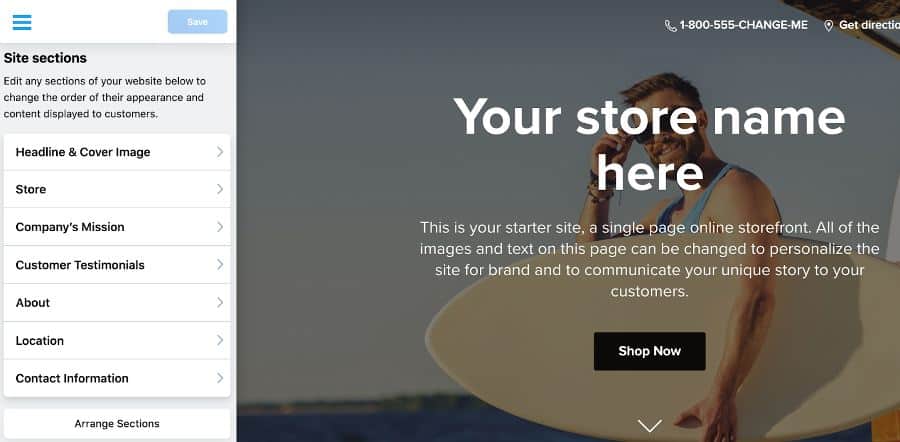
Customize Site Blocks
Your Instant Site has many content modules, which it refers to as site blocks, that help you present your business and products.

When you edit your Instant Site, all the site blocks can be seen on the left panel. Click on each to customize your content and the block’s design.
Your Instant Site has the following available section blocks. You can pick and choose which ones to use. Just click on the section and click Delete Block.
- Header
- Cover
- Store
- Customer Testimonial
- About Us
- Contact Us
- Footer
You can also add blocks like Special Offers, Delivery and Payment, Company Info, etc., if you need them.
Under the Store site block, you can configure how product thumbnails and product pages are displayed.

There are many ways for you to display featured products. You can even choose not to display them.
For product pages, you have the option to choose the page and image gallery layouts and select which information is displayed on the sidebar of the product’s page

You can choose to display stock availability, number of items in stock, and other attributes such as weight.
Your Ecwid Instant Site is viewable on a free subdomain that defaults to using your store ID. For example, https://061313.company.site would be your subdomain if 061313 is your store ID. You can replace your store ID with your store name (like what we did with our demo store, Everyday Knits) or connect your own domain to your Instant Site if you have one. Note that custom domains can only be used on paid plans.
You can use your Instant Site as your:
- Main selling channel
- Landing page, such as a Coming Soon page or Website Under Construction. If you are still working on your store setup or running a seasonal business, you can hide the Store block and use it as a plain website.
- Online catalog. Your Instant site can be a place where your products are displayed but not offered for purchase. You can just disable checkout for your products.
Bottom Line
Setting up Ecwid is intuitive and easy enough even for the technically challenged. Its free plan already has features that allow you to carry out ecommerce operations easily, such as real-time shipping rates and product variants. If you decide to upgrade to a paid plan, you will unlock a more robust ecommerce platform that can compete with ecommerce giants like Shopify.
If you already have an existing website that generates a decent amount of traffic, Ecwid is the perfect option. Its Buy Buttons offer you the added ease of promoting a single product on other websites. Sign up for its free plan to launch your online store, no credit card required.
Credit: www.fitsmallbusiness.com

